
This enabled us to improve the UX work process and develop a set of design recommendations:
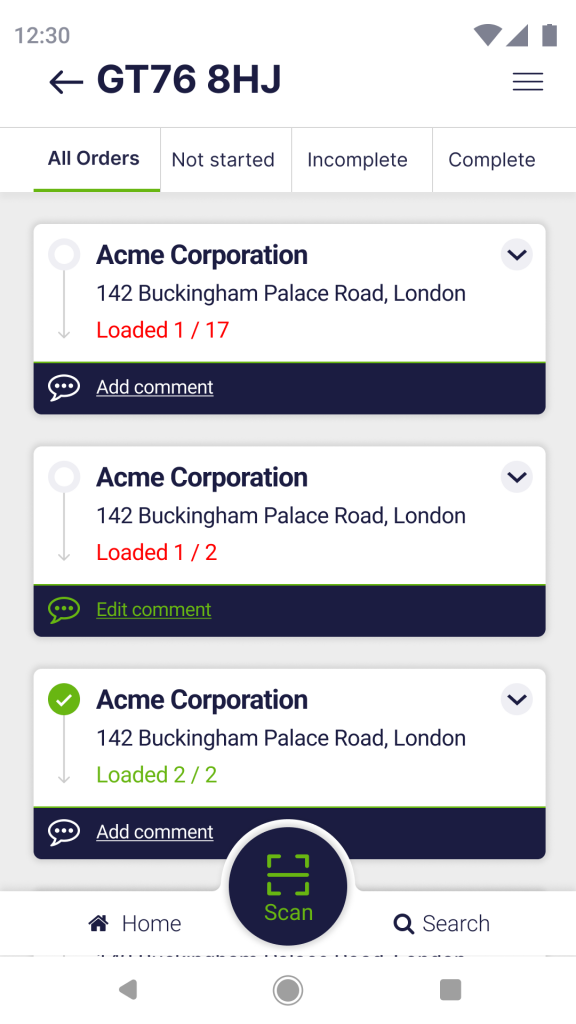
Automated data entry:
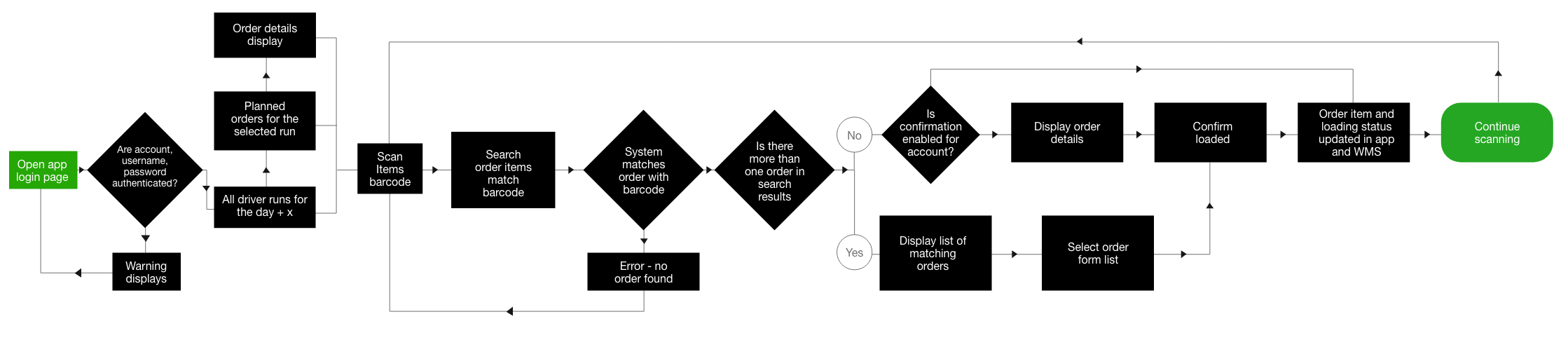
We recommend integrating barcode scanning with the WMS to automate data entry, which will reduce errors and save time.
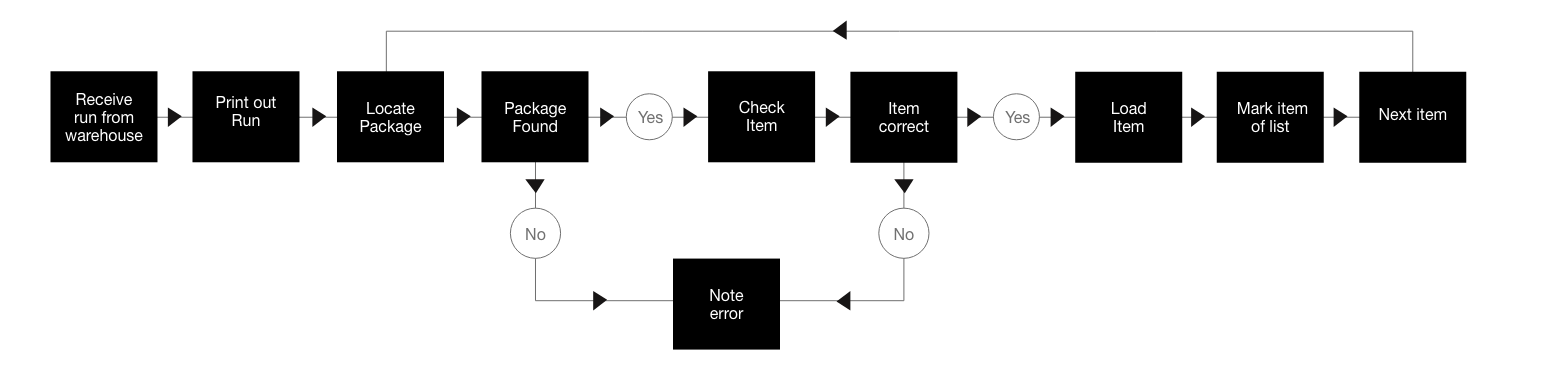
Optimize product order:
We recommend optimizing the product order system using location data to identify the order of delivery.
Real-time feedback:
We recommend implementing a real-time feedback system that provides employees with feedback on their work. This will help them identify errors and make corrections more quickly.